Background
Improving the payment and checkout experience for buyers by updating and expanding the payment methods.
A self-initiated project that corresponded to business OKR.
Business goal
- Transit 40% of buyers from offline payment options to digital.
- Improve the checkout conversion rate for all platforms.
- Provide buyers with new convenient payment solutions, such as Installments and Credit line.
Success metrics/KPI's
An increasing number of buyers using digital payment methods vs. cash.
- Time on task
- User error rates
- Drop-off rate
- Conversion rate
- Use of digital vs offline payments
- Increased AOV
My role
Research, benchmarking, UX, UI, and Cargo (Design system) components.
Before and after
Before

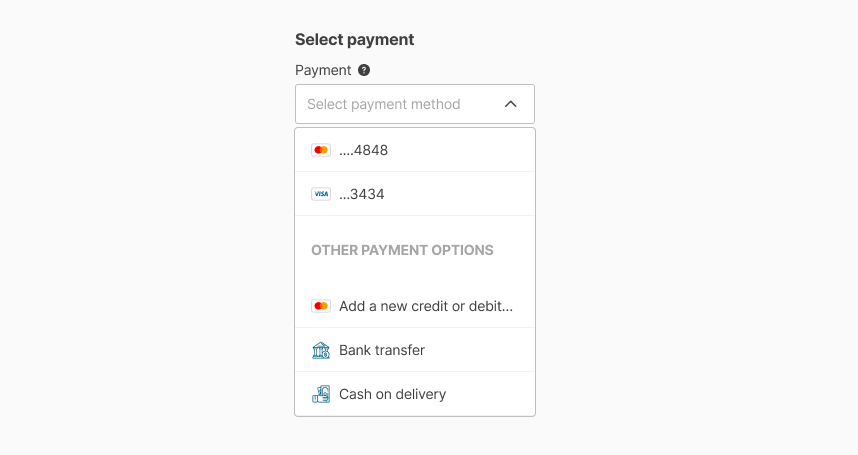
Old payment methods
After

New payment methods
Initial problems
Intro
During my work on expanding Tradeling's payment options to include Installments and Credit Line, I observed that the current checkout flow is not suitable for the payment methods we intend to introduce.
To address this, I proposed a complete revamp of the payment methods component in the checkout process to the business and CEO. To make informed decisions, I delved into the GA data and identified a high number of drop-offs. To gain deeper insights into user behavior, I also examined Hotjar recordings.
Upon analyzing the payment transaction data and conducting benchmarking against leading B2B and B2C eCommerce platforms, I noticed that Tradeling's payment methods checkout step looks outdated compared to others.

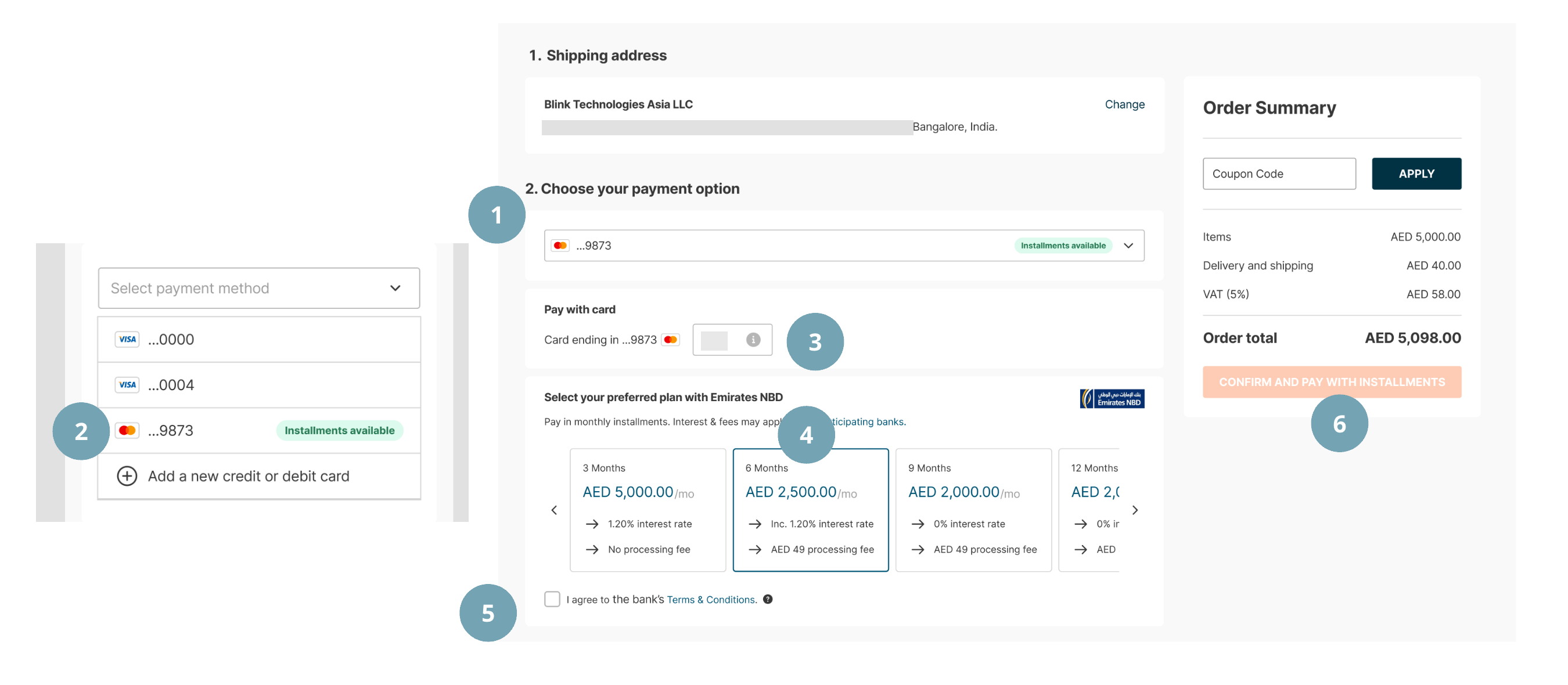
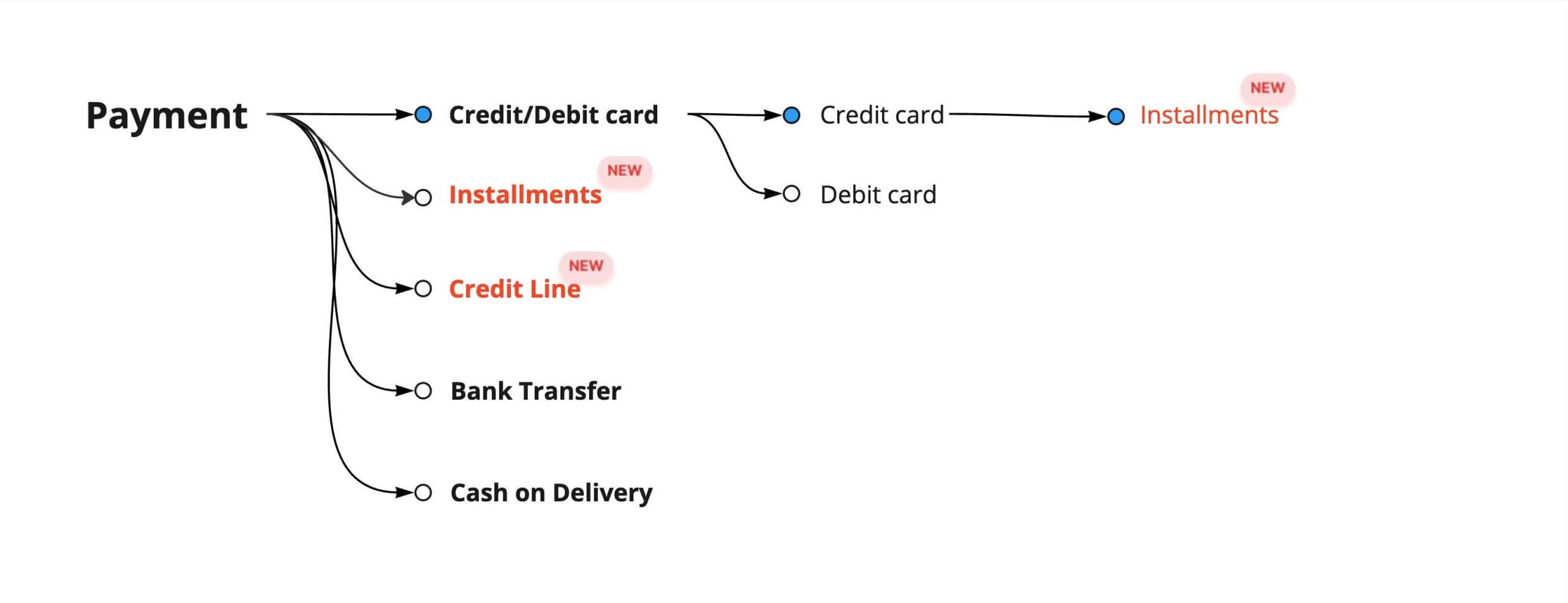
Image: Too many steps for choosing Installments payment method
Questions to answer
- Who are our buyers?
- What payment methods do they prefer?
- How does the current payment flow perform, and how can we improve it?
- Why do some buyers use offline payment methods?
- Will our buyers prefer using new payment methods?
Problem statement
Tradeling's current payment methods component is not effectively meeting the diverse needs and preferences of its buyers, resulting in a high number of drop-offs during the checkout process.
The existing system lacks user-centered design and fails to accommodate popular payment options such as Installments and Credit Line, which are essential for attracting and retaining customers.
To improve the payment experience and reduce drop-offs, Tradeling needs to revamp its payment methods component, ensuring it aligns with user behaviors and preferences, and benchmarks against leading B2B and B2C eCommerce platforms.

Existing plus new digital payment methods
List of challanges
- Prioritize new digital payment methods over classic.
- Highlight Credit and Installment payment availability in new checkout.
- Make checkout more accessible for inexperienced buyers.
- Update checkout but retain existing buyers by improving payment experience.
- Reduce number of drop-offs on the payment step.
Existing checkout
Research
Empathizing with buyers
In the research phase, commonly known as the "Empathize" phase in the non-linear design thinking approach, I focused on gaining insights and understanding about the buyers, their behaviors, and payment preferences.
By empathizing with the users, I aimed to develop a deeper understanding of their needs, pain points, and motivations when it comes to making payments on the Tradeling platform.
This empathetic approach laid the foundation for creating a user-centered and effective payment methods component that aligns with the users' preferences and enhances their overall experience.
Tools used:
- Google Analytics — for conversion rates data and checkout funnels,
- Hotjar — for observational research and recordings, and
- Tradeling company's financial data.
Users: Buyers
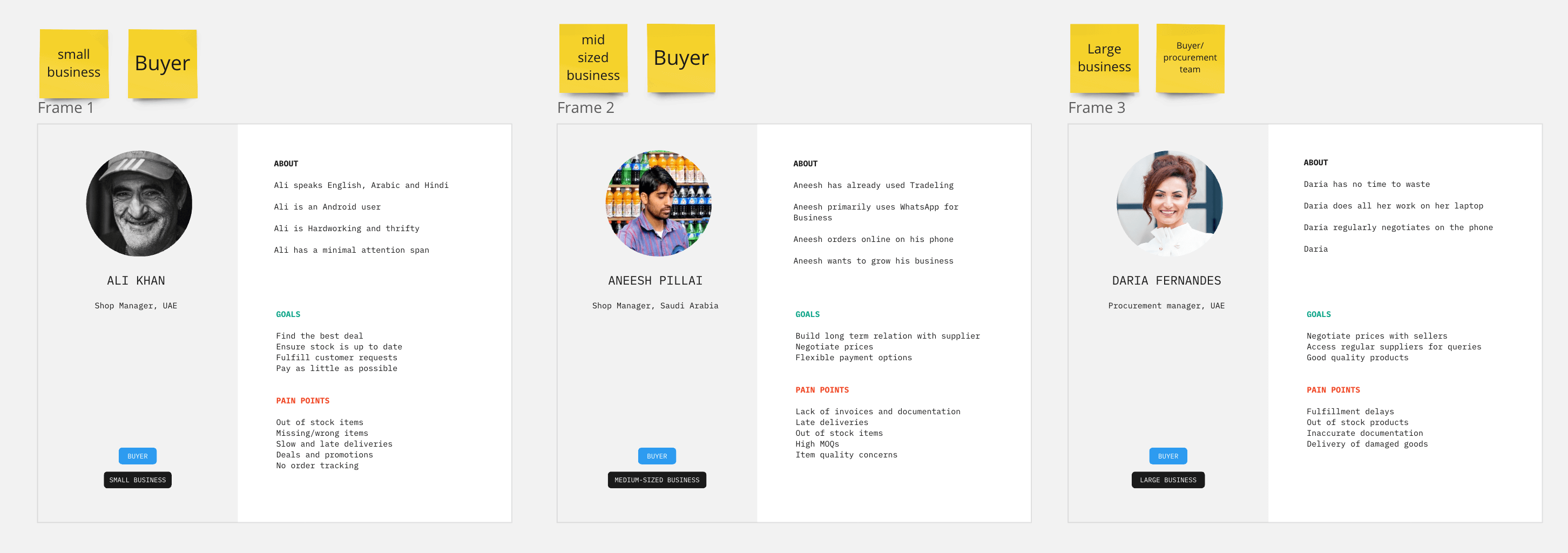
To understand who are our buyers, we have identified and defined 3 buyer personas based on the type of businesses that use our platform.
Based on the payment
Small businesses:
- mostly use Cash on delivery payment method,
- large number of orders,
- low contribution to GMV
Mid-sized businesses:
- mostly use Credit/debit cards and Cash
- average number of orders
- low contribution to GMV
Large businesses:
- mostly use Bank Transfer payment method
- low number of orders
- high contribution to GMV

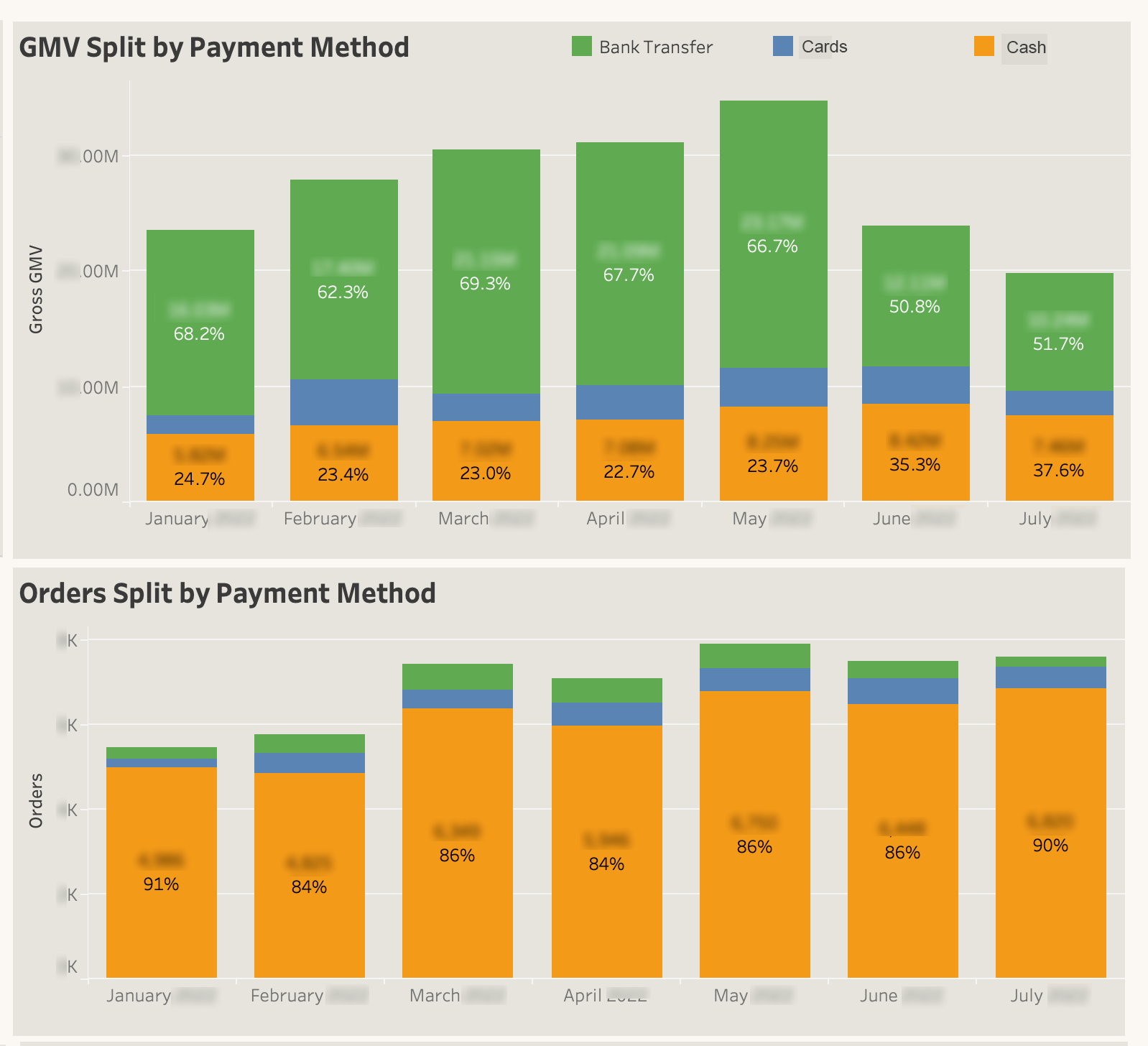
GMV/Order split by payment method

Buyer personas: Small, Medium and Large businesses
Benchmarking
I compared and analyzed payment steps on the most popular eCommerce platforms, including Amazon Business, Alibaba, and Noon (One of the regions leading eCommerce B2B platforms). For the most advanced insights about Installments, I included Klarna and Tabby.
Why would I include B2C platforms if Tradeling only serves B2B customers?
As per Jakob's law (UX) users tend to develop expectations from of design conventions based on their cumulative experience from other websites. The end users of Tradeling platforms have experience of using and are familiar with checkout on Amazon and Noon.

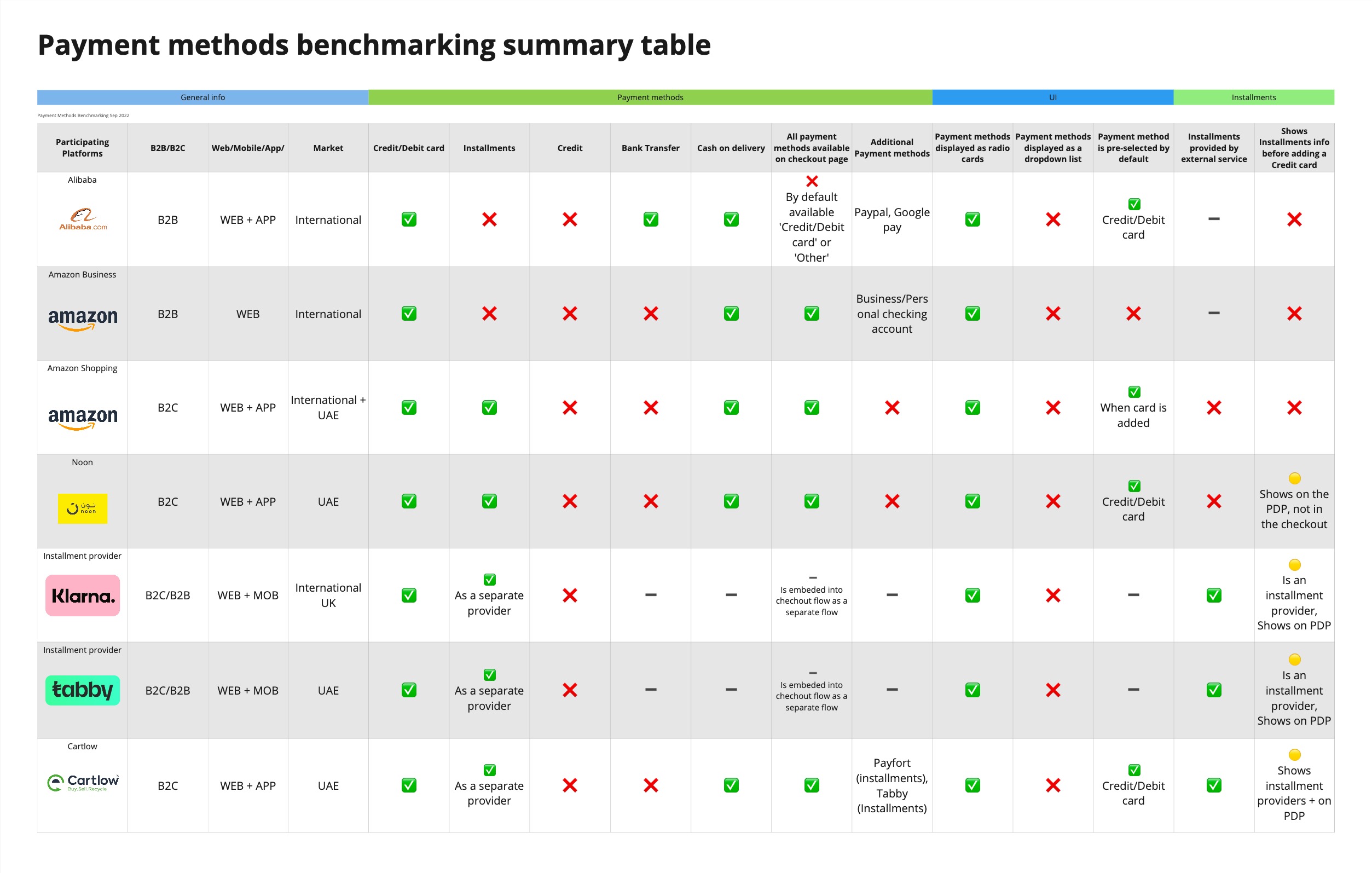
Payment methods benchmarking: summary table
Benchmarking findings
Benchmarking helped to understand that most of the payment flows follow similar pattern. Payment methods are exposed and presented as radio cards, with one most frequently used selected by default.
This concept totaly matched with my idea of payment methods revamp, and allowed to highlight new payment methods we added (Credit and Installments).

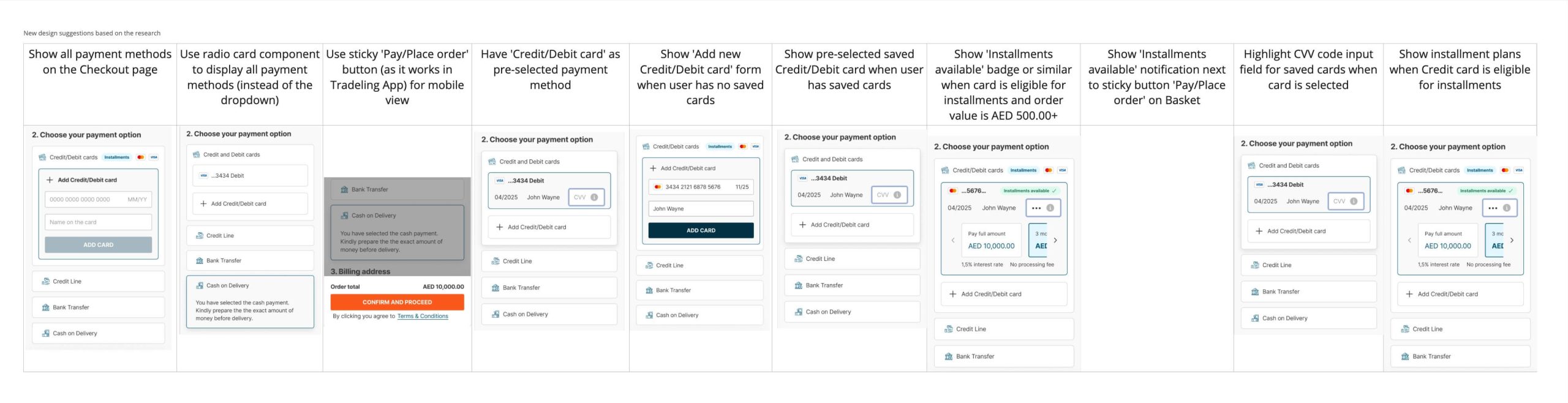
Illustrated list of suggestions for payment step in checkout after benchmarking
Action plan
- Display all payment methods on the Checkout page
- Use the radio card component to display all payment methods (instead of the dropdown)
- Use the sticky 'Pay/Place order' button (as it works in Tradeling App) for mobile view
- Have 'Credit/Debit card' as pre-selected payment method
- Show the 'Add new Credit/Debit card' form when the user has no saved cards
- Show pre-selected saved Credit/Debit card when the user has saved cards
- Show the 'Installments available' badge or similar when the card is eligible for installments and the order value is AED 500.00+
- Show the 'Installments available' notification next to the sticky button 'Pay/Place order
- Highlight the CVV code input field for saved cards when the card is selected
- Show installment plans when a Credit card is eligible for installments
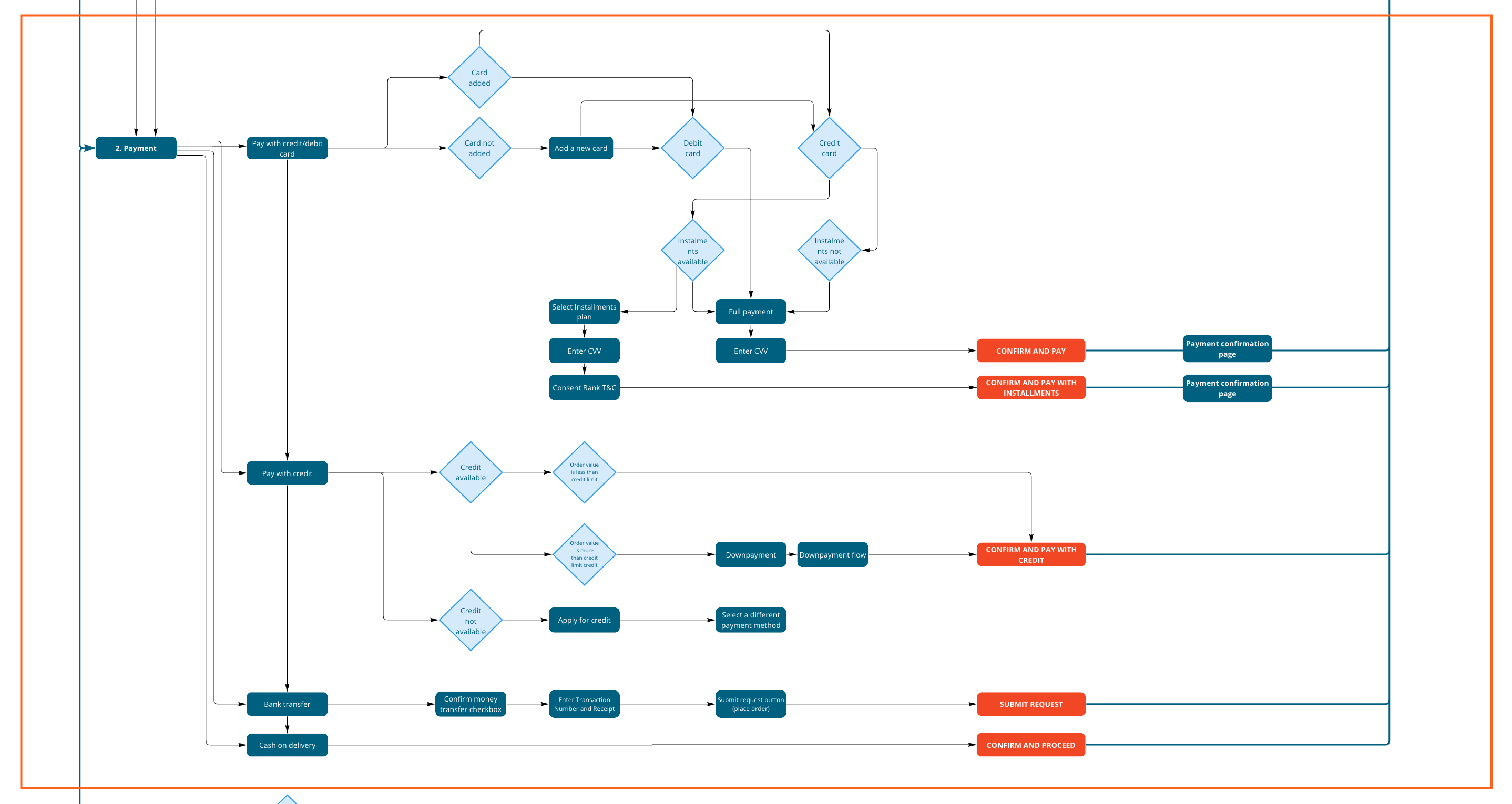
Information architecture
To map out payment flow I created a diagram in Miro.

Payment methods flow diagram
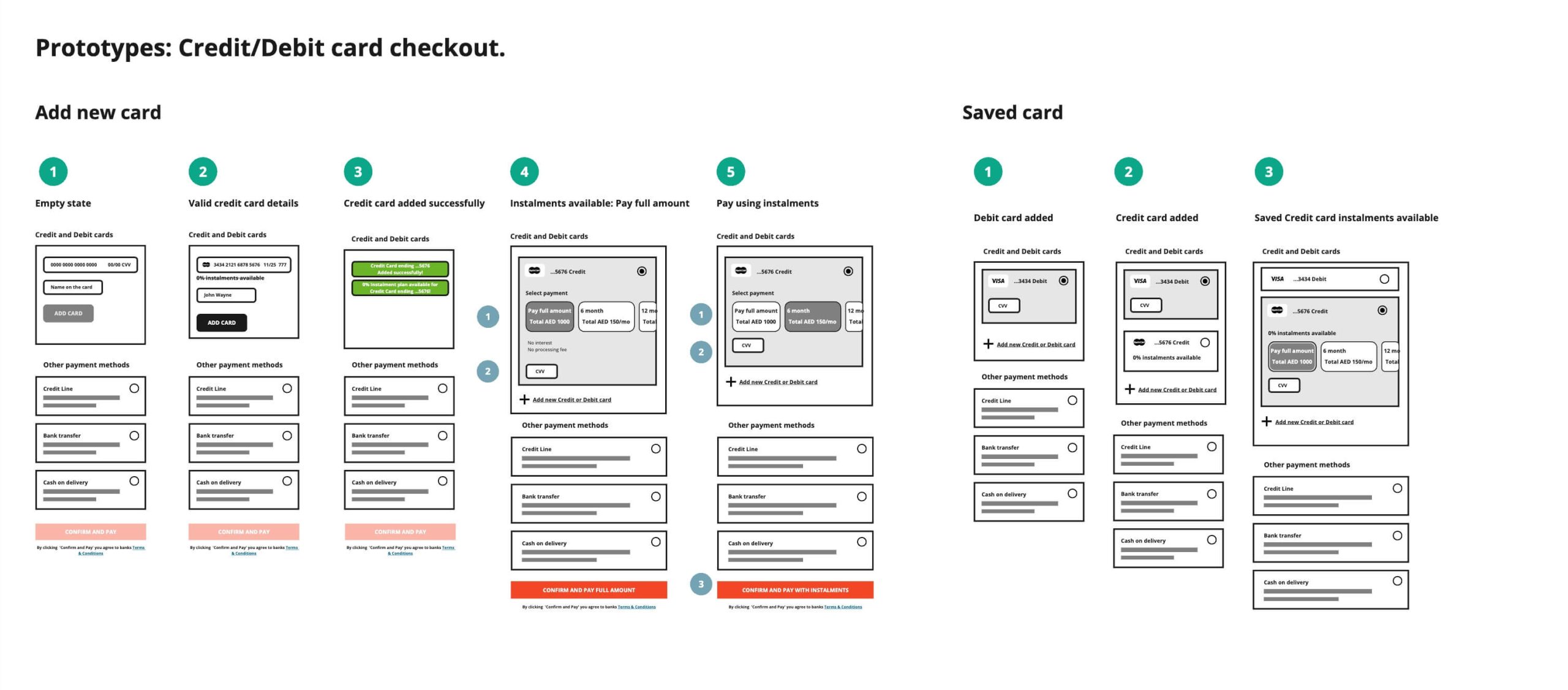
Wireframes
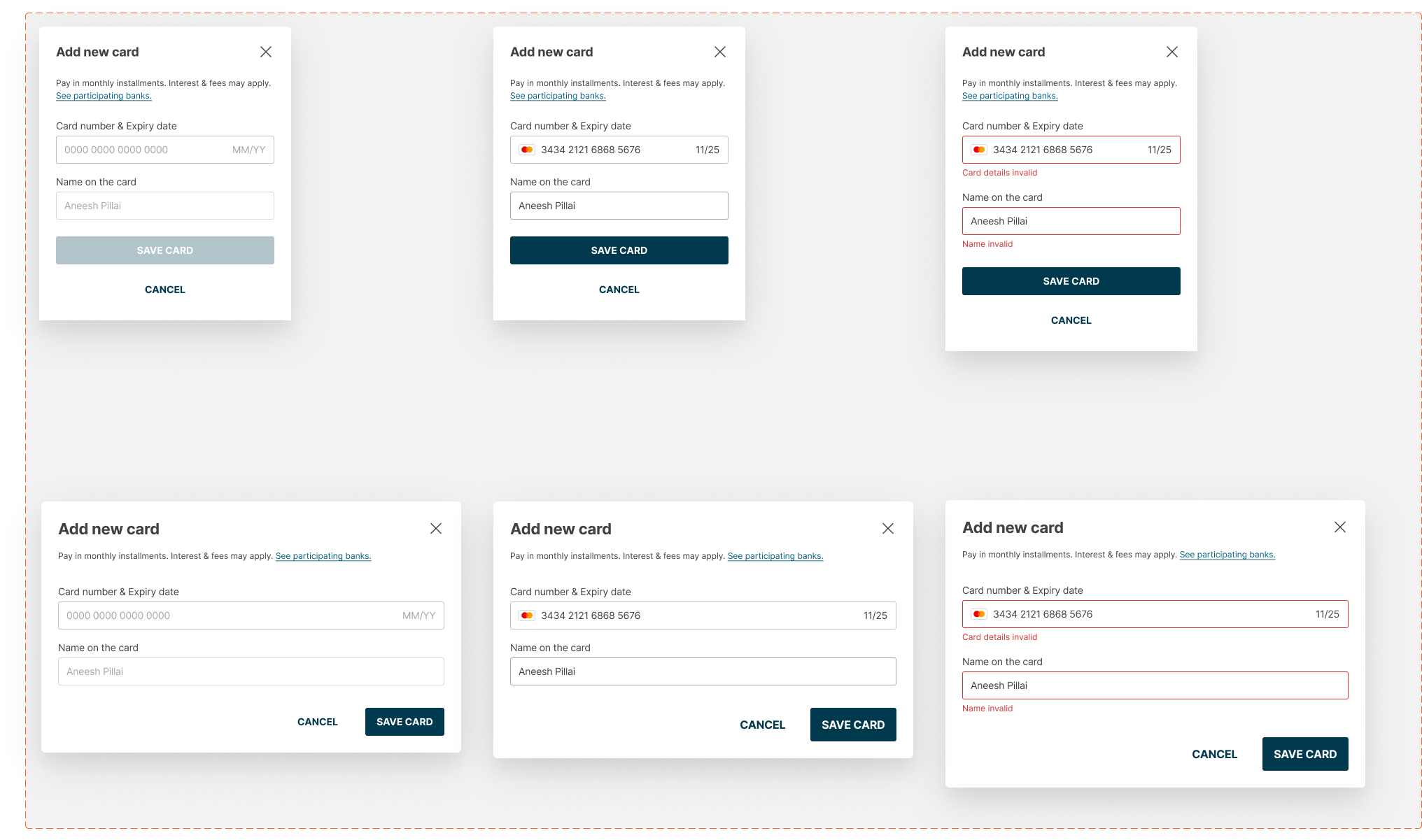
Lo-fi wireframes
To start the prototype phase of my process, I created lo-fi wireframes in Miro, which show the process of adding and using Credit/Debit card.

Miro lo-fi wireframes: Credit/Debit cards and Installments
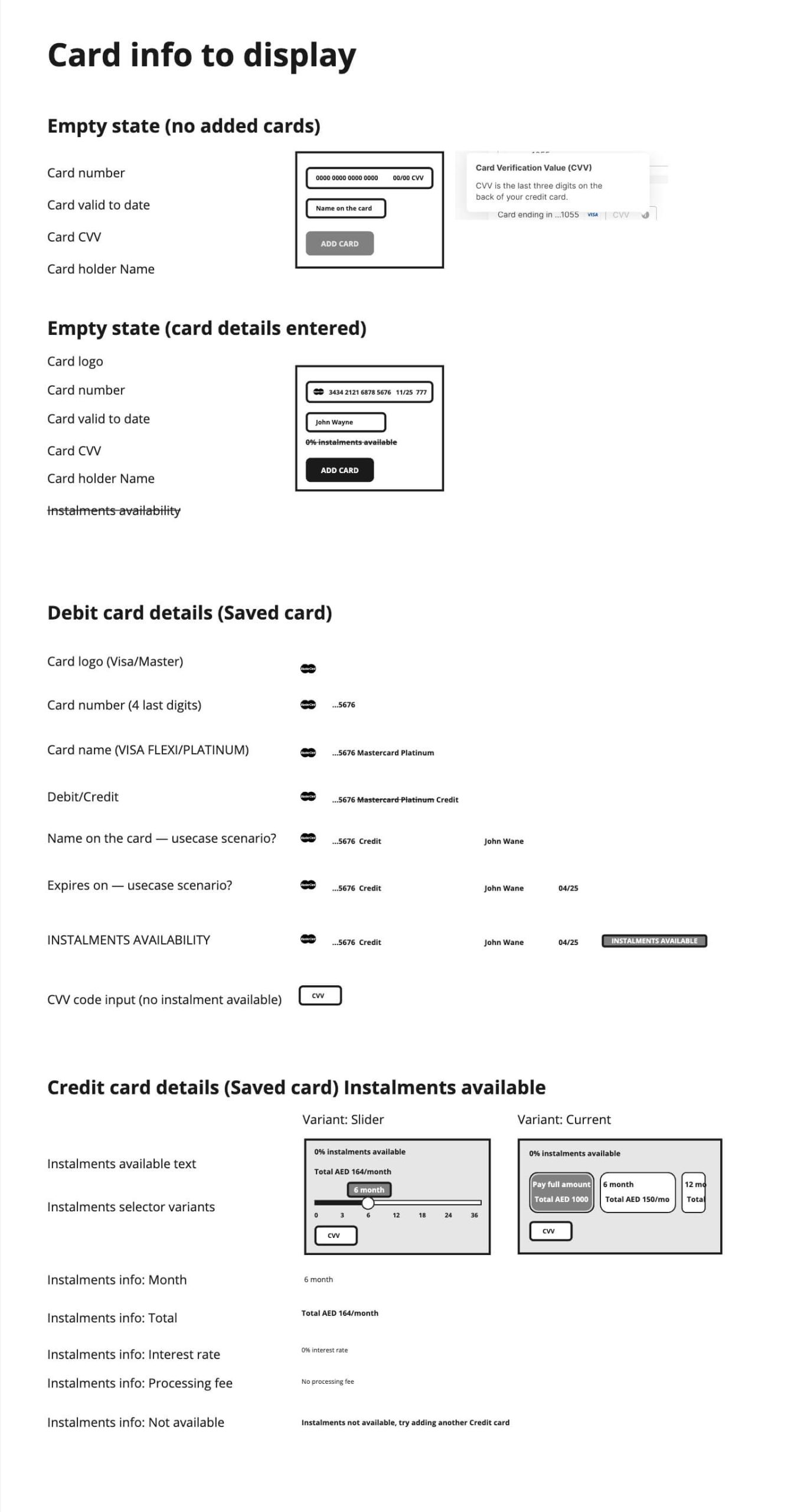
Credit card elements mapping
To understand what kind of information we should display for Credit/Debit card components I made a mapping, which later presented to stakeholders.
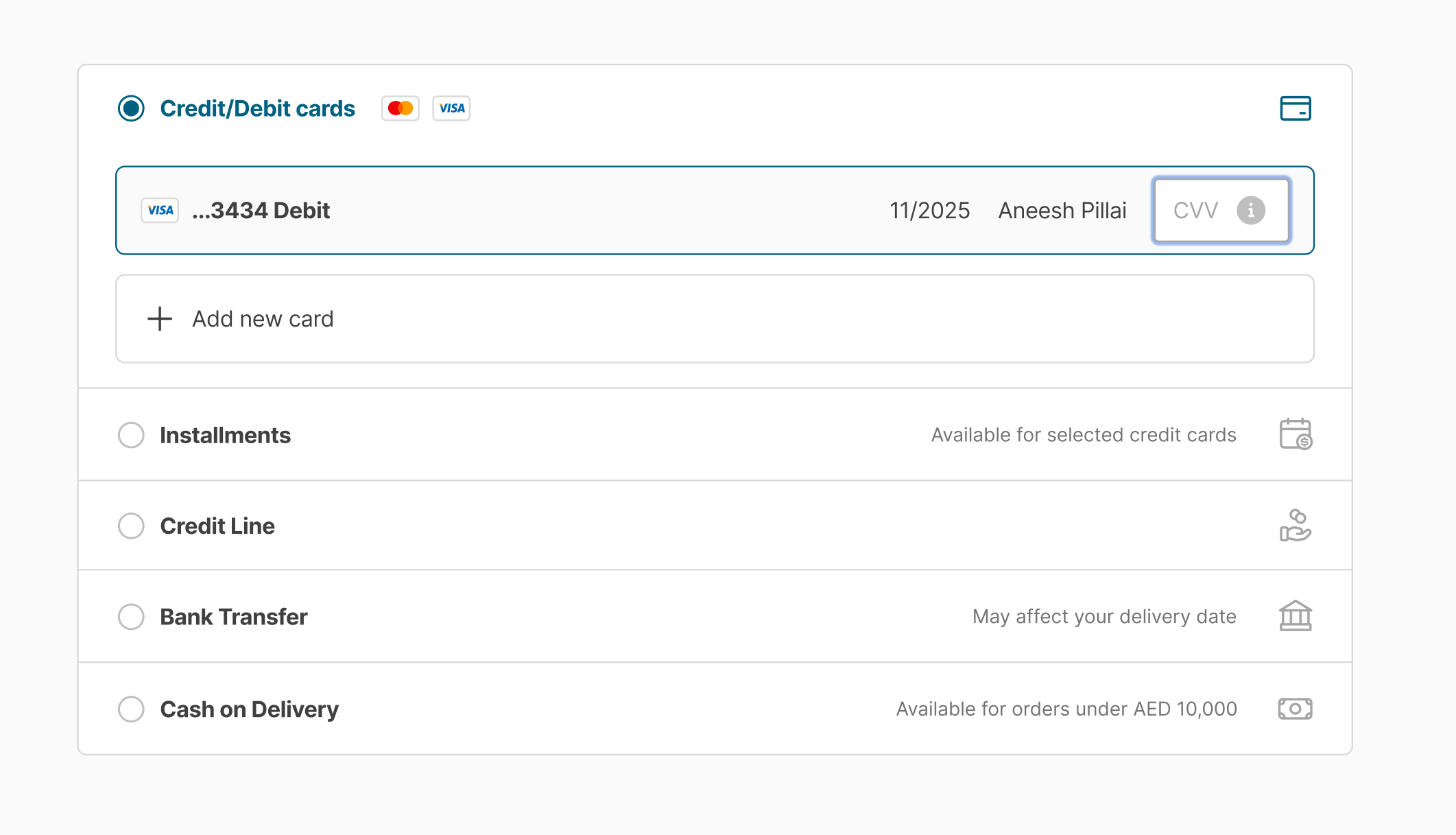
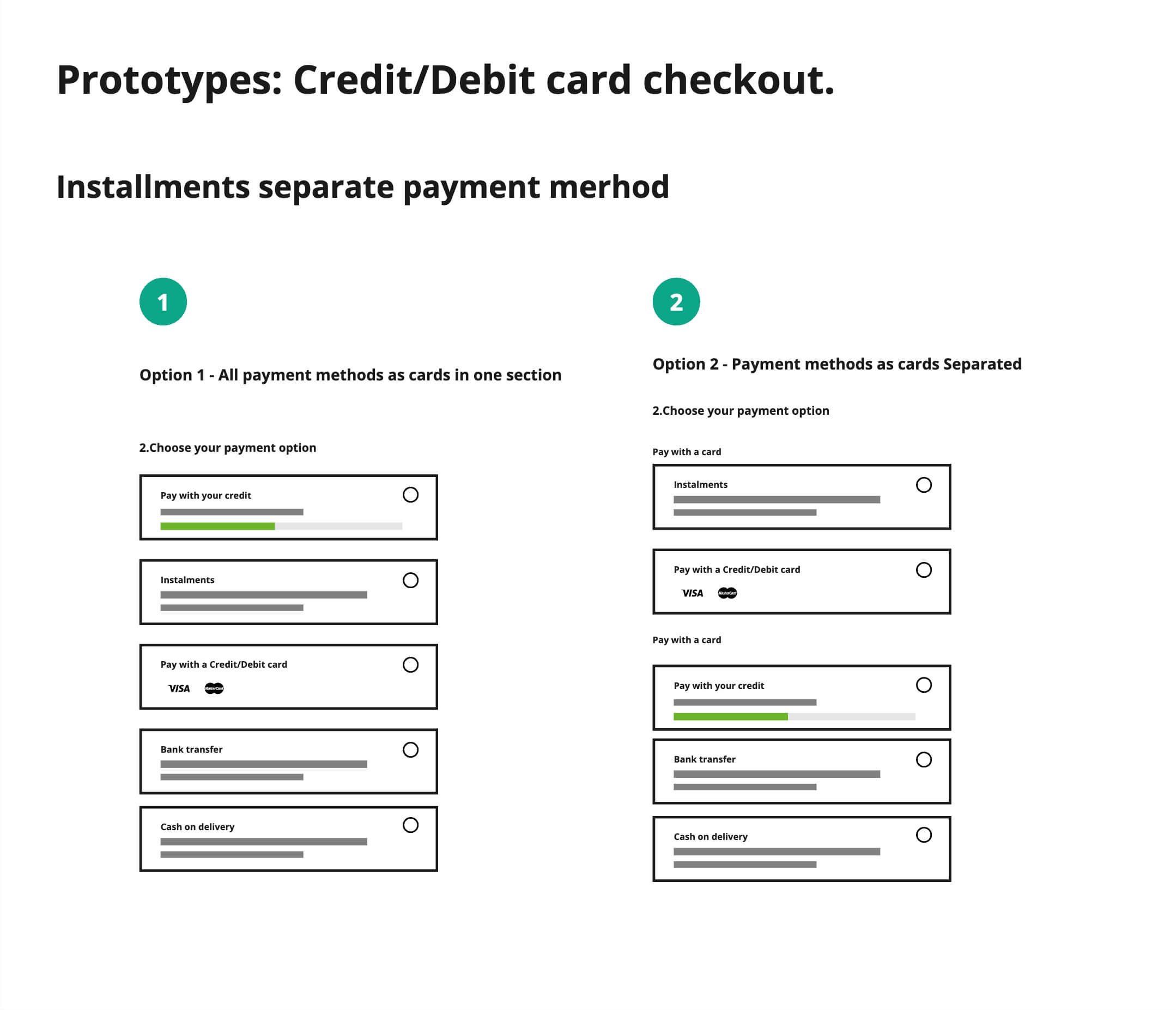
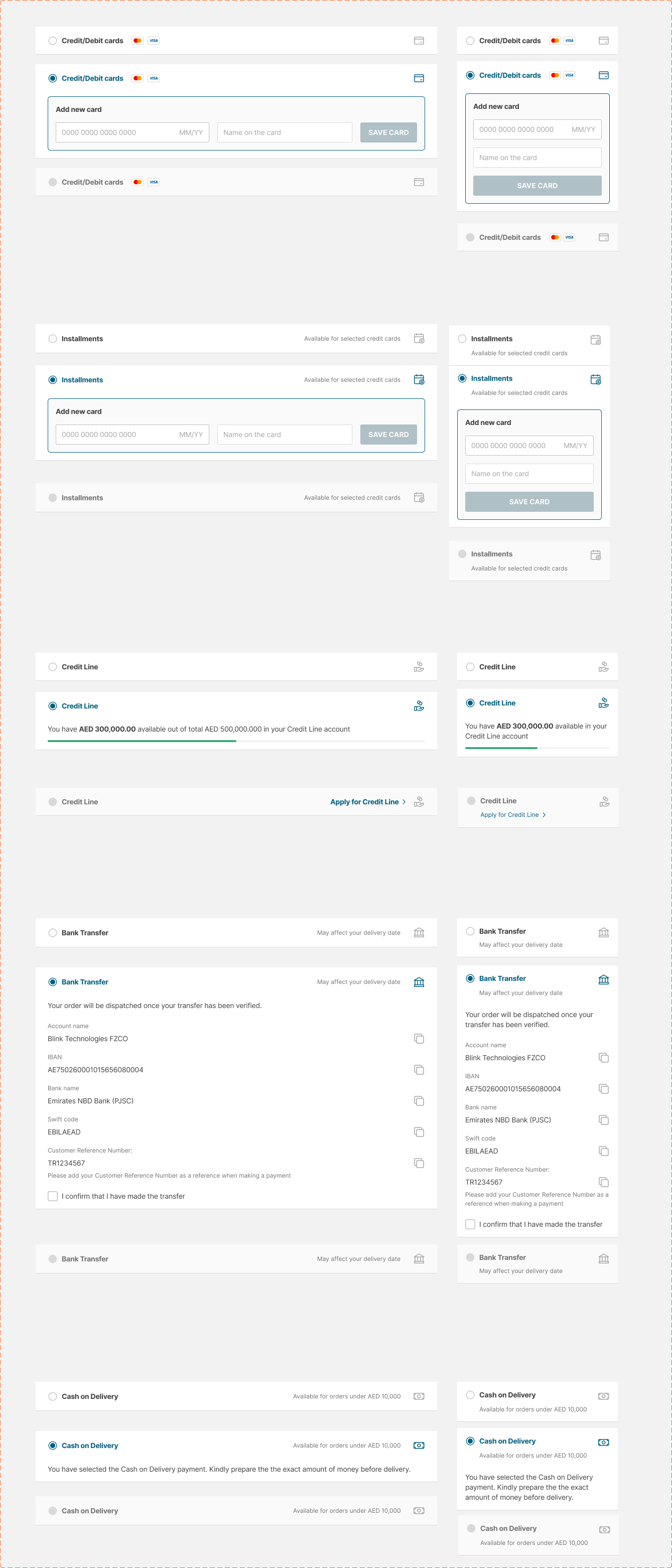
Other payment methods
As I mentioned earlier, we chose radio-cards for presenting payment methods due to several factors:
- Users are familiar with this component
- It is straightforward, easy to understand and use
- It is flexible and interactive
After peer review and alignment with stakeholders, I started creating the UI based on those prototypes.

Payment module prototype: radio card style

Credit/Debit card payment method breakdown and mapping
UI components
Cargo components
Important part of designing any UI is creation design system components. In this case it is Cargo design system.



Clickable prototype
After the UI and components are done, I created a clickable prototype for presenting the designs.
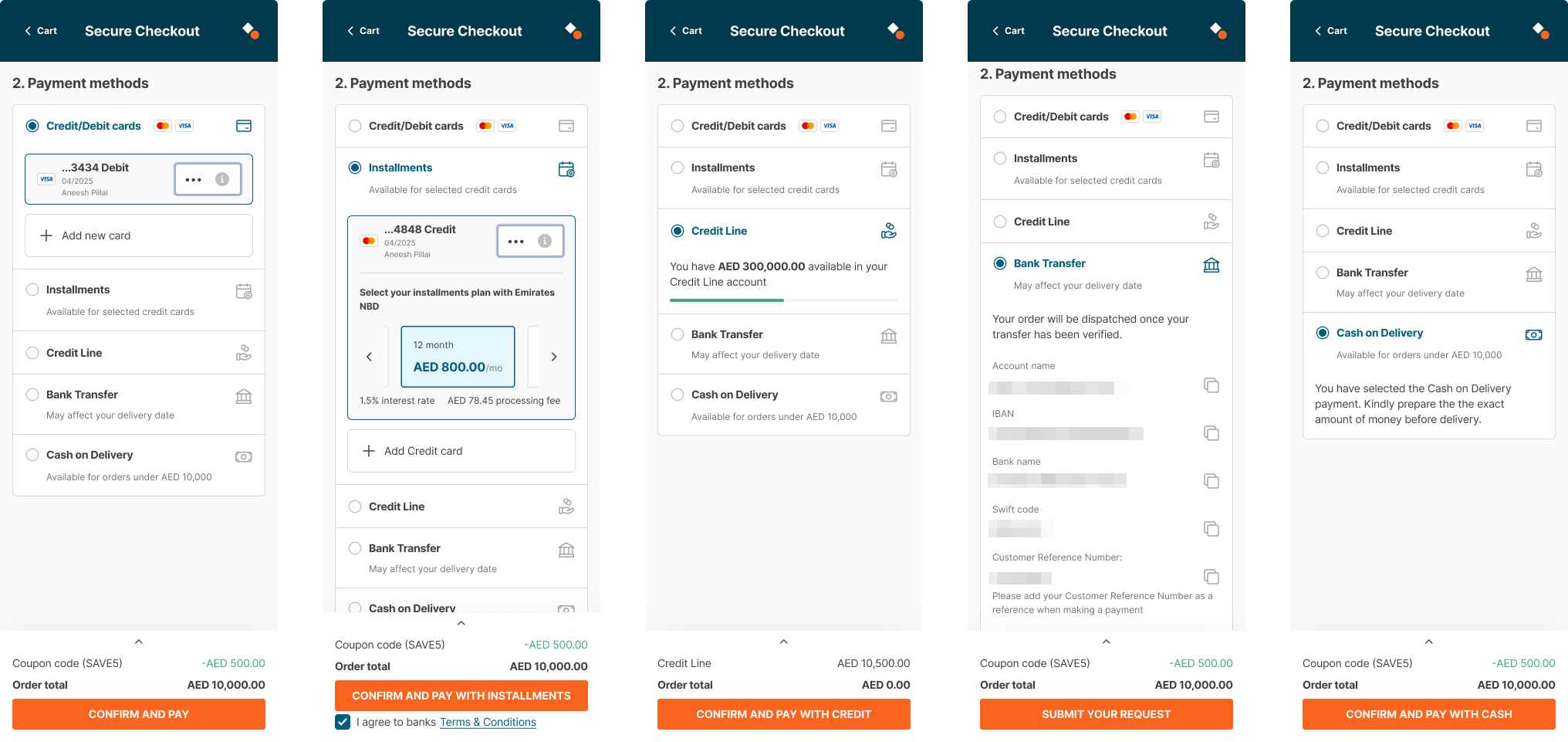
Platforms
Supported platforms are: Desktop Web, Mobile Web, Mobile App
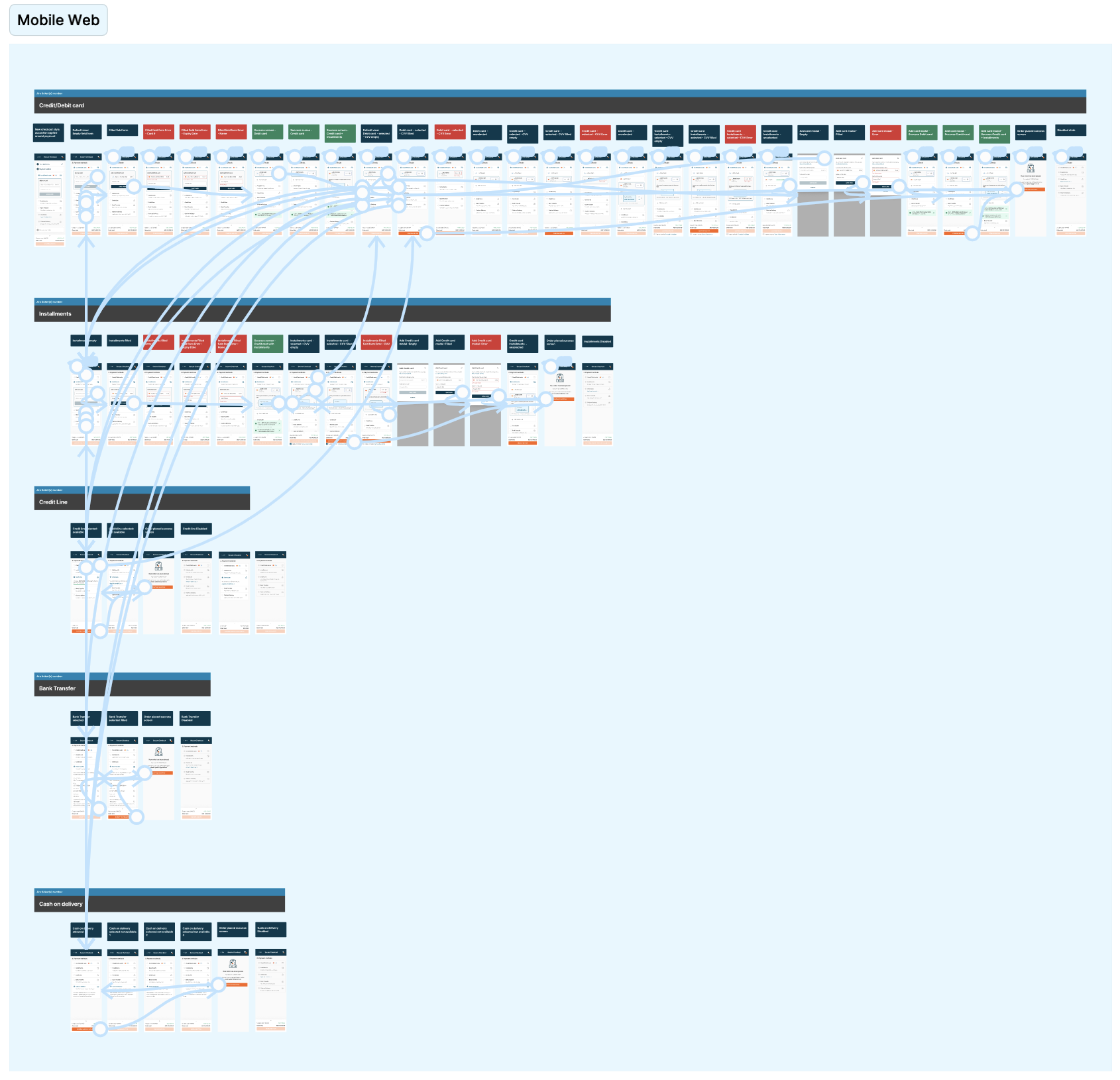
Mobile Web

Mobile Web Figma file organization

Outcomes
- The number of clicks/taps to select/add Payment method was reduced by 2
- Checkout conversion rate 2X increase
- Credit line payment method contributes to 40%+ of GMV (and counting)
- 50% of buyers who preferred offline payment methods switched to digital payment solutions